Overview
|
A high end luxury brand engaged with us to ensure the DAM implementation and setup provided the agility for the business to create a cohesive digital experience across the various properties while increasing content velocity and decreasing time to market. Currently Tory Burch’s assets were managed and stored in various drives, shared folders, desktop folders and a DAM.
|
Project Needs:
Content Strategy Experience Design Role: Experience Lead Content Strategist |
Activities:
|
The Challenge |
A high end luxury brand engaged with us to ensure the DAM implementation and setup provided the agility for the business to create a cohesive digital experience across the various properties while increasing content velocity and decreasing time to market.
|
The Approach
Understand the Content |
Understand the Gaps |
Understand the Users |
Understand the Process |
|
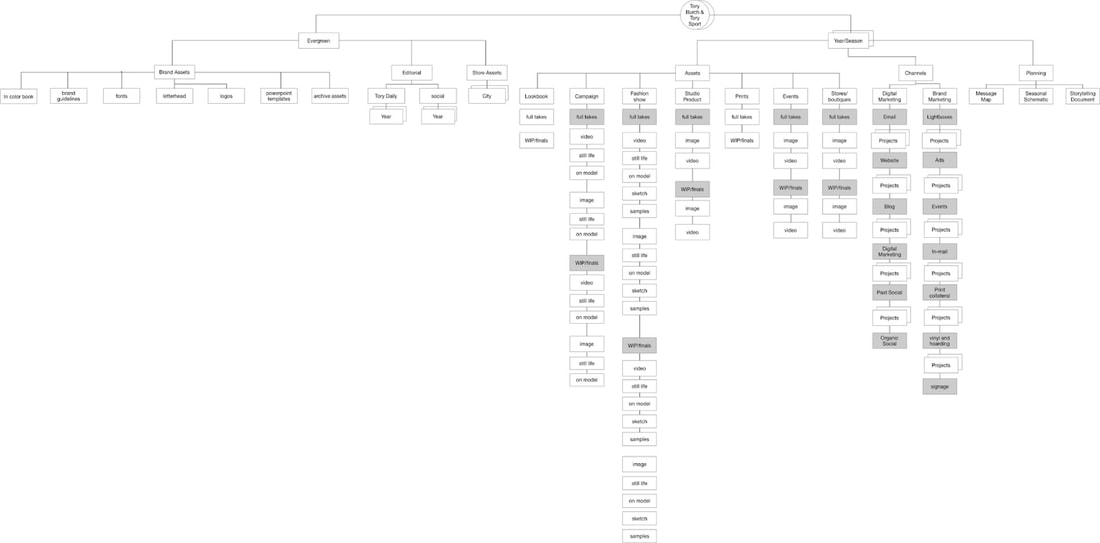
We conducted an inventory to better understand the essence of the content and what it represents.
|
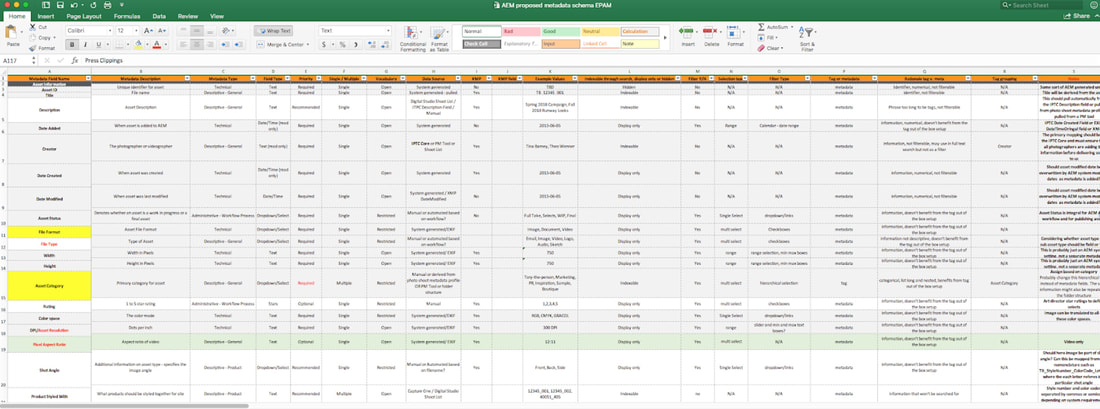
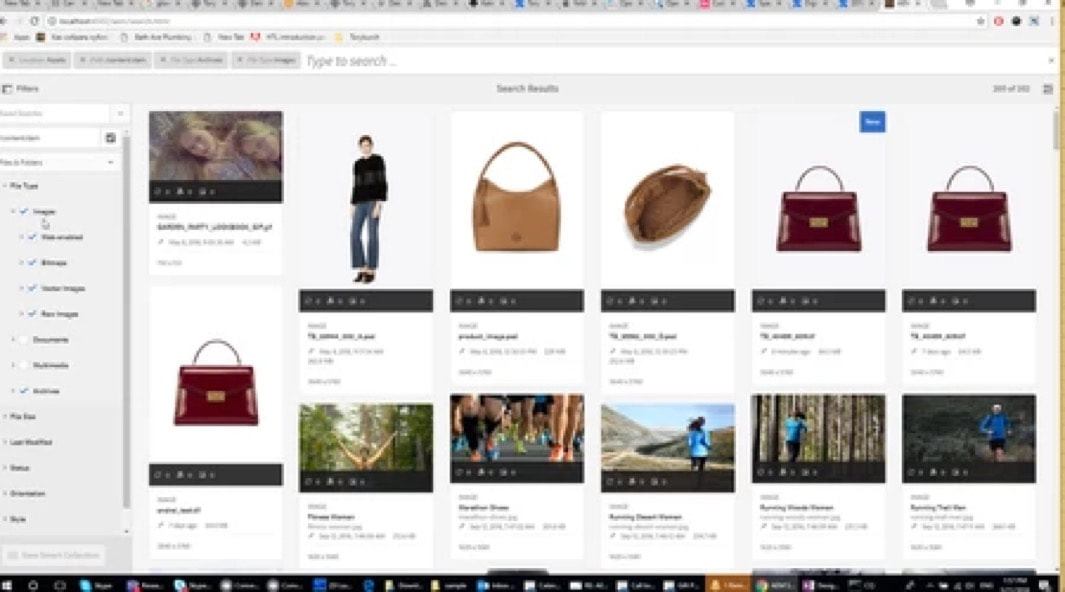
We were provided a starter metadata schema that was shown to individuals to determine what data is most important, what metadata they would filter by, what information they want to see in addition to a thumbnail within search results, and what metadata may be missing.
|
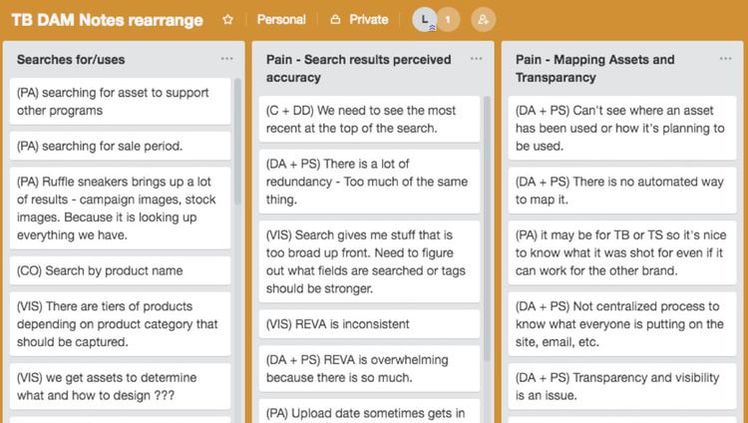
We conducted interviews to understand how users currently search for/find assets, what issues they have when searching, and what images they create.
|
We conducted contextual inquiry to determine how users utilized digital assets, how photographers create and code assets and understood retouching and art direction processes to ensure we improved them.
|
The Vision |
|
Experience Design
Metadata Schema
|
Searching for images is hard to find if the proper metadata and tags aren’t assigned to images. With the current system there wasn’t a consistent metadata or tagging schema that provided the right descriptors necessary to search for assets. To do this we expanded metadata to more than just product imagery. Patterns and colors were used only for the product images. We learned that tonal editorial pieces were often created and imagery that worked well with these colors or patterns were important to easily search for imagery that map back to a specific color. We proposed using standard colors instead of marketing colors so that user could find red product imagery regardless of the different products that are called by the current seasons’ marketing red. We expande product descriptors to map to things like leg length, etc to make it easy to find images that are associated to specific looks.
|
|
Lashanda Hodge | Resume | Mobile: (919) 272-5661
|